前の記事はこちらからどうぞ。
[dev log] DashboardウィジェットをDashcodeで作ろうかな(1)
さて、今回は「体重 (kg) と体脂肪率 (%) を入力したら、そこから体脂肪量 (kg) を計算し、体重・体脂肪率・体脂肪量の3つの値を、入力した日付・時刻とともに、ローカルディスクに保存しておく」というウィジェットを考えてみたいと思います。岡田斗司夫氏の言う「レコーディングダイエット」のツールを作ろうという訳ですが、最初から高機能な物を作ろうとすると途中で(私が)挫折しかねないので、まずは単純な機能から実現していきます。なので、しない事リストを次にいくつか挙げて、高機能に走ろうとする自分の心を戒めようと思います。
- 【しない事リスト】
- 体重と体脂肪率以外は入力させない
- ローカルでしか動かさない
- 最低限の見た目しか気にしない
- グラフなどの機能はこのバージョンでは作らない
- データベース接続もこのバージョンではしない
- その他方針から外れる機能は一切手をつけない
というわけで、ないないづくしのウィジェットですが、Excelなどの機能を使えばグラフ化できる程度にはしておこうと思います(といっても、たぶんCSVかなにか)。
- ウィジェットのデザイン:体重と体脂肪率を入力できるようにする
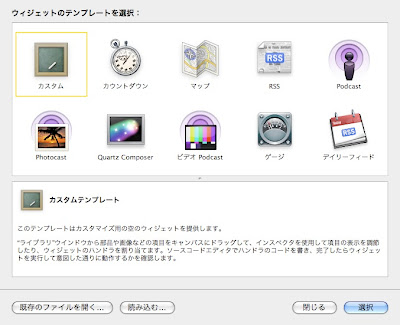
まず、お使いのMacのローカルハードディスクの /Developer/Applications/Dashcode.app を起動します。するとこんなウィンドウが開きます。

今回は単純すぎて他に適当なテンプレートもないので、「カスタム」テンプレートを使用します。「カスタム」のアイコンをダブルクリック、またはアイコンが選択された状態で右下の「選択」ボタンをクリックすると、新しいDashCodeプロジェクトが作られます。

プロジェクト・ウィンドウ左下の「ワークフローステップ」というところがあります。ここの指示に従って行くとどんどんウィジェットができると言う話なのですが、とりあえず素直にここの作業をつぶして行くことにします。

ワークフローステップの「レイアウトインターフェース」を見ると、そのなかに「ライブラリ」という項目があります。この項目の左にある三角矢印マークをクリックして、次のようなライブラリ・ウィンドウを開きます。
このウィンドウにある「部品ライブラリ」というプルダウンメニューから「テキスト」を選択すると、テキスト関係の表示/入力の部品が表示されますので、それをドラッグ&ドロップで追加して行き、表側の画面を作って行きます。私は次のような画像のものを作ってみました。
「自分の体重を記録しよう!」「体重 (kg)」「体脂肪率 (%)」「体脂肪量」「体脂肪の重さ」
各テキスト項目は一つをのぞいて、すべて部品リストの「テキスト」からドラッグ&ドロップで追加したものです。最初に合った「こんにちは!」も文字列を修正して使い回しています。体重と体脂肪率の横にあるテキストボックスは同様に「部品リスト」の「テキストボックス」をドラッグ&ドロップして追加しました。

これらの部品を整形したり配置を整えるためには、マウスで部品のでるアンカーポイント(たいていの場合、小さい丸印で部品の周囲に表されています)をドラッグすることでサイズを変更したり、部品の真ん中をクリックして移動させたりします。いくつかの部品をまとめて整列させたいときは、整列させる部品をすべて選択し、メニューバーの「調整」から「配置」「分配」を選びます。
裏面も同様に作ります。次のようにシンプルなデザインになりました。

メールアドレスをクリックするとMailが開いてメールをだせる、みたいな事もしてみたいのですが、今回は機能にいれません。次のバージョンで実装できればいいかなと考えています。
というわけで、表裏のデザインを作ってみました。次回は各種プロパティを整える作業をします。
<<前回:DashboardウィジェットをDashcodeで作ろうかな(1)
0 件のコメント:
コメントを投稿